The natural choice was to go for greensock GSAP JS, as I am very pleased with the ActionScript product those guys develop. Well, once again, the javascript version made it up to my expectations ! It works pretty much in the same way, offers the same flexibility in constructing the animation with the Timeline class, and actually animating objscts with the Tween class.
I won’t go to much into the details as it might look redundant with all that I’ve said for AS3 GSAP.
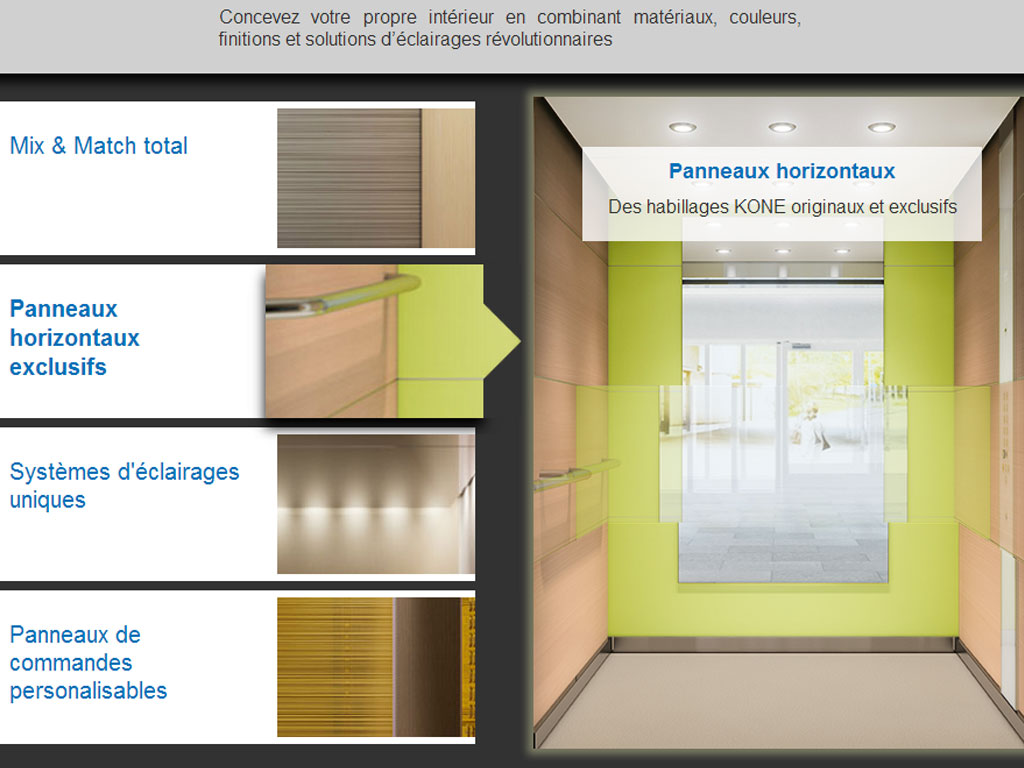
Here’s a screenshot with a link to the demo. The graphics design is a fine job by Magali Sire
Some jQuery was also used, I find it really convenient to manipulate the DOM.
The image loader is a great open-source API called imagesLoaded. It’s compatible with jQuery just as is GSAP, so it all fits together.
Here’s a sample of my code used for the loading process :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
var loaderpoints = new Array('','.','..','...'); var loaderstep = 0; var $loader = $('#loader'); var $loadertxt = $('#loader p:first'); var $loaderpct = $('#loader p:last'); var xload= setInterval(loadUp, 200); //loader text function loadUp() { loaderstep++; if (loaderstep>3) loaderstep=0; var loadtext = "chargement"+loaderpoints[loaderstep]; $loadertxt.html(loadtext); } // image loader instance var imageLoader = imagesLoaded('#animation'); // when image loading complete imageLoader.on( 'done', function() { clearInterval(xload); //clear loader text update $loader.fadeOut(); //fade the loader anim_started=true; thumbTimeline.resume(); //start the animation - or rather resume - as it's been paused }); //when image loading fails imageLoader.on( 'fail', function() { $loader.html('Problème de chargement'); }); //during the progress, display percentage (of images loaded) imageLoader.on( 'progress', function( instance, image ) { var total = instance.images.length; var nb = 0; for (var i=0;i<total; i++) { if (instance.images[i].isLoaded ) nb++; } var percent = parseInt(nb*100/total); $loaderpct.html(percent); }); |
I know, this was meant to be all about GSAP animation… well ok, here’s a sample that shows some of the stuff :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
// transTimeline2 is the timeline containing the animated transition between sequence 1 and sequence 2 var transTimeline2 = new TimelineMax(); // call a function that sets a variable containing the current played animation instance transTimeline2.call(setCurrentAnim,[transTimeline2]); //message from sequence 1 disappears to the right transTimeline2.add(TweenMax.to($('#message1'),0.4,{opacity:0.5,scale:0.5,left:main_w}),0); //main_w is the width of the scene // this part deals with the thumbnails transTimeline2.add(TweenMax.fromTo($('#thumbnail1 img.thumb_overlay'),0.4,{top:-120},{top:0}), 0.4); transTimeline2.add(TweenMax.fromTo($('#thumbnail1'),0.4,{scale:1.1},{scale:1,className:"-=thumb_current"}), 0.4); //GSAP even deas with class names transTimeline2.add(TweenMax.fromTo($('#thumbnail2 img.thumb_overlay'),0.4,{top:-240},{top:-120}), 0.4); transTimeline2.add(TweenMax.fromTo($('#thumbnail2'),0.4,{scale:1},{scale:1.1,className:"+=thumb_current"}), 0.4); transTimeline2.call(setCurrentSeq,[2],this,0.8); //we are now officially in sequence 2 //this quick sequence changes the animation image used as background, 4 images, each changing one element transTimeline2.add(TweenMax.fromTo($('#image_mix2 img'),0.2,{opacity:0},{opacity:1}),0.8); transTimeline2.add(TweenMax.fromTo($('#image_mix3 img'),0.2,{opacity:0},{opacity:1}),1.0); transTimeline2.add(TweenMax.fromTo($('#image_mix4 img'),0.2,{opacity:0},{opacity:1}),1.2); transTimeline2.add(TweenMax.fromTo($('#image_pan1 img'),0.2,{opacity:0},{opacity:1}),1.4); // play sequence 2 transTimeline2.call(playSeq,[2], this, 1.6); // cabTimeline2 is sequence 2 of the animation var cabTimeline2 = new TimelineMax(); //the current played animation instance cabTimeline2.call(setCurrentAnim,[cabTimeline2]); //thumbnail scales are set in case with play the animation from here without going through the transition cabTimeline2.set($('#thumbnail1'),{scale:1}, 0); cabTimeline2.set($('#thumbnail2'),{scale:1.1}, 0); cabTimeline2.set($('#thumbnail3'),{scale:1}, 0); cabTimeline2.set($('#thumbnail4'),{scale:1}, 0); //set background image opacities, only 1 is displayed cabTimeline2.set($('.image_mix img'),{opacity:0}, 0); cabTimeline2.set($('#image_pan1 img'),{opacity:1}, 0); //message 2 initial setting cabTimeline2.set($('#message2'),{css:{'display':'block','top':mess_left}},0.5); //message 2 appears cabTimeline2.add(TweenMax.fromTo($('#message2'),0.5,{opacity:0,scale:0.5,left:-mess_width},{opacity:1,scale:1,left:mess_left}),0.5); //animate the 4 parts of the image cabTimeline2.add(TweenMax.fromTo($('#image_tranche4 img'),1,{scale:1.5,opacity:0},{opacity:1,scale:1}),1); cabTimeline2.add(TweenMax.fromTo($('#image_tranche3 img'),1,{scale:1.5,opacity:0},{opacity:1,scale:1}),1.5); cabTimeline2.add(TweenMax.fromTo($('#image_tranche2 img'),1,{scale:1.5,opacity:0},{opacity:1,scale:1}),2); cabTimeline2.add(TweenMax.fromTo($('#image_tranche1 img'),1,{scale:1.5,opacity:0},{opacity:1,scale:1}),2.5); //after 1 second, check if the animation stops here in case of single sequence play, if not the next transition is played cabTimeline2.call(checkForStop,[],this,"+=1"); |
That’s all, folks !